22歳最後の日-音楽とポエモミーで振り返る社会人3年目のKPT-

みなさん、こんにちは。
突然ですが5月1日で23歳になります🎉🎉🎉🎉🎉
結構もう生きた気がしているけど、まだ20代前半かぁ〜〜
道が長いっすね
というわけで22歳最後のポエモミー×音楽聞いてください。
Keep
常識は捨てろ、良識は忘れるな
これ、人にもらった言葉なんですがいい言葉ですよね。 この言葉と一緒に「自重なんかしないのが井上のいいところ」って言ってもらって...(褒められてるのかよくわかんないけど)
私、パンピー(訳:一般ピープル)になるのやなんですよ。
いや、有名人になりたいとかではなく。
人生一度しかないのに、仕事も恋も真面目になんてもったいない。
バカみたいなことをやって、バカみたいに笑いあえる日々をずっと続けていきたい。
お金にならないことをやってるときがなんだかんだ一番楽しかったりする。
そんな感じでこれからも生きていけたらと思うのだ。
デザイナーであり、デザイナーでなくなること
これは役職を変えるという意味ではなくデザイナーという役職を超えて自分の仕事を全うしようという気持ち。
最近色々な役職の方と話をすることが多くて、その中で「乃彩さんは、デザイナーの中で珍しい思考の持ち主ですよね」と言われることが増えました。
それはSketchのガイドライン作ったりデザインシステム化の施策に力を入れているからかと。
私、最初からこういう考え方ができた訳ではなくて
むしろ前職の時にはエンジニア(とある一人の人物)と喧嘩してばっかだったな。笑
「どうして私ばかりが無理して新しい技術を覚えないといけないのか」
「どうして私ばかりが寄り添わなければいけないのか」
そんなことばかりが頭を過って...
初めて人と真っ向から喧嘩して、自分の気持ちを嘘偽りなくぶち撒けた。
今でもこの時エンジニアに吐いた自分の暴言を覚えています。笑
毎日怒られて泣きながらプログラミング覚えて、それでも少しずつ彼の言っていることが理解できるように。
あぁ、一人でいっぱいいっぱいで寄り添っていなかったのは自分の方なんだなってこの時初めて思って。
そこから少しずつ実装面を考慮したUIを考えられるようになり、もっと汎用的に設計をしていくべきだと感じました。
この時、彼と喧嘩をしていなければきっとこんなことには一生気づけなかったし、当時は憎くてしかたなかったけどいまでは心から感謝しています。
(ちなみに彼は片手で数えられるほどしかいない私の数少ない友人に。ただ4月27日ぐらいから毎日誕生日おめでとう電話をよこしてくるのはうざいのでやめましょう。)
一生この出来事と、この気持ちは忘れずに生きていこう。
Problem
シりたがりや、スマートを模索する
私に圧倒的に足りないのは知識とそれを入れるだけの器です。
「知識の壁問題」まぁこれは結構前からわかっていたことで、私の三代苦手なことの一つ
- 努力 - 勉強 - 信用
知識を蓄える為にまずはインプット→アウトプットすることから。
デザインをする上でも「言語化」できることって結構重要で
とりあえず自分の思ってることを言語化することから始めようと思います。
まぁあとは、情報に操作されすぎてることが要因だったり
150グラムのあいつに操作されすぎている
もっとスマートに生きるために、これからは不要な情報をある程度削減する
好きと嫌いの渋滞に噛みつかれないように・・・・・
Try
今年一年のやっていきリスト
・デザインシステム化と社外への発信 ・会社の財産になるものを残す ・副業も安定してやっていく ・ブランディングの再考 ・デザインブログの月一更新 ・月1冊は本を消化する ・ねこを飼う🐱 ・ゲーマー心を取り戻す ・「ファンタジーアース ゼロ」でネトゲ廃人になる為にゲーミングPC買う ・PS4を買う ・お酒からの卒業(適度に嗜むレベル) ・ちゃんと料理を毎日する
babubabu
欲しいものリスト公開してくださいって声をいただきましたので
恐縮ではありますが公開します👀
へんなものが多いのは本当に多めにみてくださいっ・・・ぐぬぬ
Amazonほしいものリスト
あと、22歳の最後に友人と初めてのキャンプに行ってきました。
楽しかった!!本当に楽しかった!!
一緒に行ってくれた3人ありがとう😊
でもわたし、体力的にアウトドアの向いてなさを痛感しまして
今後一切アウトドアをしないことをここに誓います。
23歳も、頑張っていきていこう。
ゆるキャン△好きとがちキャン△に!
— 井上乃彩 / noa (@noa_design51) 2018年4月29日
富士山目の前にあって、めちゃくちゃ綺麗だった!
結論としてはインドアな私にアウトドアはきつかったです!
テントしかたてれません!
以上! pic.twitter.com/RQOrZB5Wnp
Bonfire Design #3 「デザインのシステム化」

みなさんこんにちは!
最近全然記事更新してなくって本当すみません。(出オチ)
今日は4月20日に行われたヤフー株式会社主催イベント
「Bonfire Design #3」に参加してきたのでみなさんに共有したいと思います。

まずは、
カンパ〜〜イ🍻(笑)
レポート書いていきますよ〜〜
この記事、個人的解釈が多く含まれておりますので、ご了承ください。
- 0. そもそもデザインシステムってなに?
- 1. 全社デザインシステムとサービスの現場の付き合い方
- 2. デザインマネジメントとデザインシステムの関係
- 3. 小さく始める新規事業のデザインシステム
- 4. デザイナーとエンジニアでフェーズに応じて育てるデザインシステム
- 5. デザインシステムの海で3年間もがいて
- babubabu
- まとめ
0. そもそもデザインシステムってなに?
まずは私の方から簡単にデザインシステムについて説明します!
デザインシステムとは
- 視覚的な要素に関して共通言語を作る仕組み - デザイン的負担を少なくする仕組み - デザイン工程を加速する仕組み - チームの協業を橋渡しする仕組み
以下、これらを意識しながら記事を読んでいただければと思います。
1. 全社デザインシステムとサービスの現場の付き合い方
鹿山 玲子 : ヤフー株式会社/デザイナー
「ヤフーって、知ってる?」
おさらいから始まりました。 ヤフーにはおよそ124ものサービスがあるらしく、鹿山さんはその中のYahoo!ニュースを担当されているそう。
鹿山さんが、デザインシステムを導入するためにやったこととして
- Riffを導入 ↓ - 対応洗い出し ↓ - 難しそうなところの検討 ↓ - 各プロジェクトで粛々と対応(担当デザイナーは7人) ↓ - Riffへの提案 ↓ - 作業完了 ↓ - 待ちになってた部分など、残タスク片付け
これらを約5か月でされたそうです。
そうして策定したデザインを
- 検索窓
- フォーム
- セレクトボックス
- ページャー
- アイコン
↑それぞれ既存のパーツデザインに適応
作っていく中でメリット・デメリットが見える化されたようで
デザイナーにとってのメリット
- 汎用的な素材をゼロから作らなくて良くなった - 新規機能・ツールを作るのに役立った
ユーザーにとってのメリット
- 見た目の統一感が生まれた - 統一感が生まれたことによって、ユーザーにとってわかりやすいUIになった
デメリット
- 洗い出しが大変 - 対応後の運用や工数決して楽にはならなかった
デザインガイドラインを導入するにも、最初の導入に対して工数が重すぎるという問題点があったみたいです。 デザインガイドラインをさらにシステム化する必要がありそうだな、と感じました。
2. デザインマネジメントとデザインシステムの関係
小林 信也 : レバレジーズ株式会社/デザイナー
UXって言葉はひろがったけど物作りをする人以外にもUX(人間中心)思考は必要な知識なのでは?その理由は
- プロセスがまったくみえない意思決定 - 会社のビジョンがサービスや商品に体現されていない - いきなり変えられた仕組みに対しての説明がなかったり ...etc
これらの課題がまず会社にあったから。それってデザインマネジメントの話じゃないの?と思うかもしれない。 でも、実はデザインマネジメントとデザインシステムは密接に関わり合っている。
システムを使うのは組織であり人である。
システムがアップデートしても本質は変わらない。
なぜなら、根本的な問題が他にあるから。
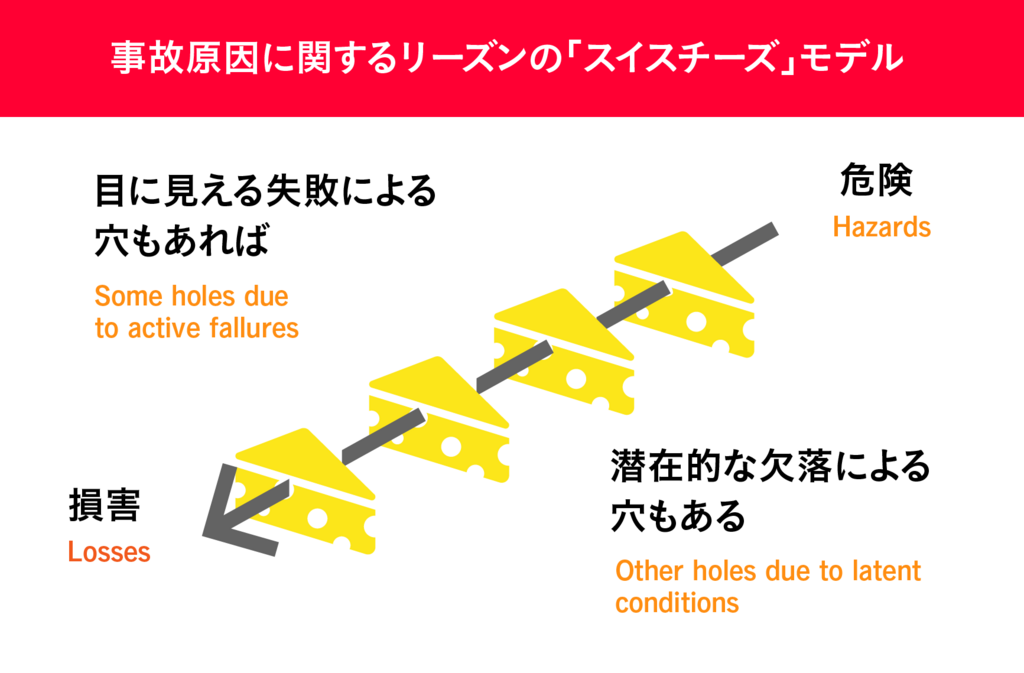
この話を聞いて、リーズンの「スイスチーズモデル」を思い出したので余談として載せておく。
「スイスチーズモデル」とはリスク管理に関する概念の一つで、
穴の空き方が全く同じチーズを何枚重ねても、貫通してしまうが
穴の空き方が異なる薄切りにしたスイスチーズを何枚も重ねると、貫通する可能性は低くなる。同様に、リスク管理においても、視点の異なる防護策を何重にも組み合わせることで、事故や不祥事が発生する危険性を低減させることができる。 という理論
よくわからん人はこの即席で作った図を参考にしてださい。

要はなにが言いたいかっていうと、目の前にある課題をいきなり解決しようとするのではなくその先にある本質的な課題を捉えなければならない、ということですね。
効率化のためにデザインシステムをつくりたい
そのためにやったこと
①現状把握と観察(ツールの検討)バージョン管理 ファイル修正せず、CSSをデザインレビューもなかったため 属人化している | ②デザイン課題アンケート | ③デザイナーにヒアリング | ④課題の整理(ヒアリング結果をつなげていくと・・・) 表面的な課題から本質の課題抽出→解決策へ | ⑤情報の見える化→Slackのチャンネルをパブリックに。 (デザイナー以外の人もデザインシステムについて討論する) | ⑥Sketchの導入 | ⑦Abstractの導入 | ⑧デザイナー以外への説明
気をつけたこと
- プロセスの可視化 (Slackのパブリックチャンネルで動向が追えるようにする) - 小さなところから始める (Sketch勉強会を開催するなど) - 最初に決めるのはビジョンと最低限のルールのみ (あとから「こうしたほうがよくない?」といえるぐらいにする)
デザインは常に「なぜ」を繰り返す 目の前にある小さな課題ではなくその先にある大きな課題を解決しなければいけない。
まずはデザインシステムの必要性・重要性がわかる人を巻き込み、徐々に力を広げていくことが大事なんですね。
デザイナーに対するヒアリング、以外とやってない会社が多いんじゃないでしょうか?
自分の会社でもデザイナー間での課題感の抽出をしたことがなかったのでやって見たいと思います。
3. 小さく始める新規事業のデザインシステム
藤井 謙士朗 : クックパッド株式会社/デザイナー
藤井さんは「リリースまでの期間が短い中、新規事業で導入したデザインシステムの話」をしてくれました。
チーム体勢
- ディレクター2名 - デザイナー1名 - エンジニア3名
ひぇぇ〜〜やばい!でもなんだろう、親近感湧く!!wwwww
また、デザインしている領域がブランディング〜デザインまでという感じらしく、まぁ時間のリソース不足がすごいらしい。(共感しかない)
時間のリソース不足による問題点
- 全体のデザイン管理が難しい - 一つに集中して作業できる時間が短い - 精神衛生上よくない ↓ そうだ、これらの問題をデザインシステムで改善しよう!
デザインシステムを持つメリット
- 体系的にデザインをまとめられる - コミュニケーションコストの低減 - UIをコンポーネント化できる
導入のポイントは、いきなり完成形を目指さないこと。
あったら便利は切り捨てて、ないと困るというものを作っていく
たとえば、
例)スタイルガイドの作成 - コンポーネントライブラリをスタイルガイドにした - ライブラリを更新すればデータが2つあってもどっちもかえられる 例)デザインガイドラインの作成 - エンジニアとのコミュニケーションを減らす - (Zeplinデータなどで)見える化してあげる
結果
- コスト削減 - デザインの統一性向上 - 相乗効果によるクオリティの向上(サービスの品質が高くなった)
苦労
- デザインシステム導入の説得 - (デザイナーが1人の為)作業時間の確保 - どこまで作りきるか(タスク切り)
新規事業でもデザインシステムで効率化を目指すというのは大事だなと感じました。
意外と途中から導入する方が難しいのかな、というのが所感ですね。
自分もちょうど同じようなことやっているので、意識しようと思います。
4. デザイナーとエンジニアでフェーズに応じて育てるデザインシステム
五藤 佑典 : 株式会社サイバーエージェント/エンジニア
五藤さんはエンジニア目線から考える「デザインのシステム化」について話してくれました!!(めちょめちょ参考になった)
デザインシステムは、必要なところだけ必要な分だけ仕組みかすればいい。
でも、その必要な部分はサービスのフェーズに応じて異なる。
新規事業AbemaTV:フェーズ0
サービスの性質上、パーツを組み合わせても成立するデザインの仕組みかを強制的に考えさせられた。
↓
デザイン要素のコンポーネント化しよう!
気づき
- 途中からデザインシステム導入するのは既存デザインとの生合成を保つのが難しい - 工数が想定以上に重い
エンジニアとデザイナーの共通言語をつくることの重要性と難易度に気づく
新規事業AbemaTV:フェーズ1
画面仕様変更に耐えうる粒度の高いコンポーネントUIが必要!!
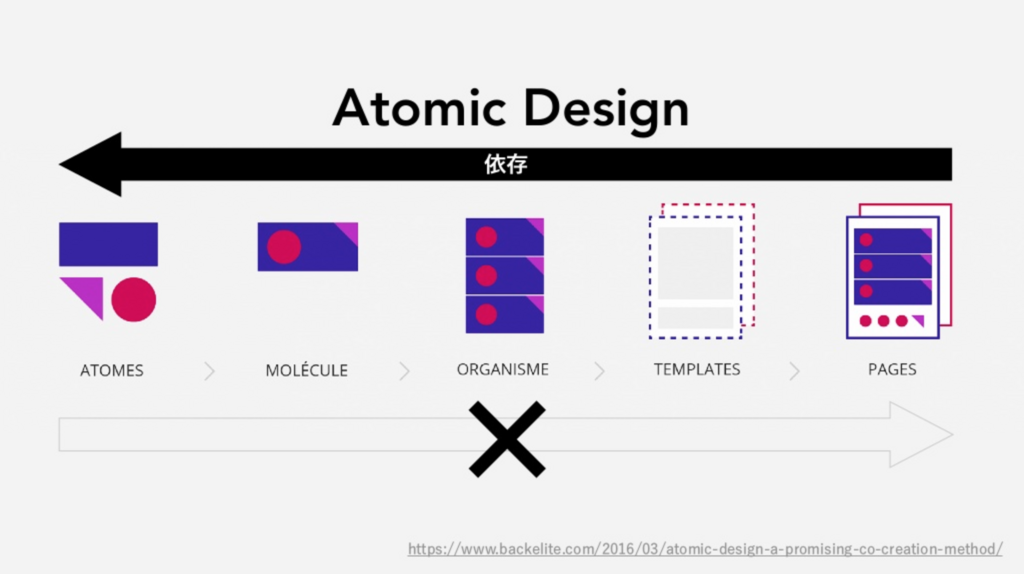
ということでAtomicDesign手法を採用
AtomicDesign手法は依存方向が決まっていて、逆に依存することはありえないので
変更箇所の影響を最小限に止めることができる。

そうして作ったスタイルガイドを落とし込む
- JavaScriptやCSSでWebページにおいて誰もが参照できるものに(最小で始める) - Sketchデータで作ったものと、まったく同じ見た目で実装 - カラーに対して言語化を行い、意味を持たせた
メリット
- 手戻り工数削減 - デザイナーが自らコードを編集、エンジニア以外でも変更できるようになる - エンジニアはコードチェックするだけ - コミュニケーションコスト削減
デザイナーの課題
今まで粒度の大きいものから小さいものへデザインに落とし込んでいたため、 粒度小さいものから大きいものへするのが難しかった。
新規事業AbemaTV:フェーズ2
リリース前に作った大量のUIコンポーネントを管理できなくなったため、
デザインカンプのAtomicDesign化を進める
メリット
UIデザインと実装の親和性が上がった
デメリット
Sketchの作成手法の敷居が上がった
新規事業AbemaTV:フェーズ3
社内でinterface inventoryワークショップを開催
(週一回開催でこれを1,2ヶ月つづけた)
interface inventory
bradfrost.com
ワークショップを開催したことで、
開発者がUIの使い方まで理解できる、デザインシステムが必要なことを再確認した。
新規事業AbemaTV:フェーズ4
ADA(情報アクセシビリティ)に気をつけたかったので、
色のコントラスト比を修正
その際の記事がこちら
note.mu
新規事業AbemaTV:フェーズ5
-- now デザイナーを拡充してもデザイン品質を落とさない体勢づくりを目指している
デザイナーが自らコードを編集できる環境があるのは、素晴らしいなと思いました!! 本当に参考になったな〜〜MVP!!
5. デザインシステムの海で3年間もがいて
森本 恭平 : ヤフー株式会社/フロントエンドエンジニア
森本さんが「これは神スライドなんでぜひ一読」って言ってたスライド
「デザインは多くの人間に伝わるように言語化する必要がある」 これは確かにその通りだなと思いました。
途方も無い作業と障害
- サービスによってからーの意味が違った(アラート機能vsセールス機能) - デザインを言語化するために、言葉が得意なライティングスキルを持った人が必要だった - リソースの確保が難しい
気をつけたこと
- どういうメンバーが何を作るために集められているのか考える - デザインシステムの運用には人の運用も含まれる
色々な会社が置かれた環境の中で最大限の工夫をしてデザインシステムを作っている中で、
言語化しようという考えは初めて出てきたのでびっくりしました。
リソース不足の中、改善を続けていくことで最後には言語化できるとより良いデザインシステムが作れそうだなと思いました。
私もまずはmini specでやっていき💪
babubabu
最近デザイナーの中で流行っているグラフィックレコーディング(以下、グラレコ)をYahooの社員さんがやってました。
すごい、うまい・・・・
私たちデザイナーって書くより、描く方が早いんですよね。
言葉に変換したことって実はあんまり覚えてなくって、絵にしたことってずっと鮮明に覚えてる気がする。(錯覚か?w)
わたしも次回からグラレコに挑戦しようかな〜なんてふわふわ思ってます。


じっくり見たい👀方はこちらのツイートをどうぞ
本日のグラレコ!リアルタイムで描きあげてくれた坂下愛さんはいつも業務でもペンと紙を持ち歩いて、すぐに状況を視覚化してくれます👌
— Hosomin:designer (@shosomin) 2018年4月20日
#yjbonfire pic.twitter.com/xI5Rb9P1Pc
まとめ
今回のイベントで感じたこととしては、
デザインガイドラインなどデザインシステム化にエンジニアを巻き込んでいくことの大切さ。
デザイナーが一人でデザインシステムの必要性に気づいたって実装に落とし込まなければ意味がないものになってしまう。
一人でブランチ切って作業してるみたいなもんですよ!
開発とデザインはそのぐらい強く紐づいてるものかな、と。
デザイナー目線だけでなく、エンジニア目線のデザインシステムの話が聞けたのは結構参考になりました。
やっぱりエンジニアとデザイナーは一心同体、相思相愛 ❤️スキスキ ❤️
以上、Bonfire Design #3 レポートでした!

スダシュウゴと学ぶ!カメラマン出張撮影〜打ち合わせから納品まで〜
 みなさんこんにちは、Webデザイナーのnoaです。
みなさんこんにちは、Webデザイナーのnoaです。
みなさんはプロのカメラマンに写真の撮影を依頼したことがありますか? 今回はWikipediaにも名前が載っているほど、有名なカメラマンスダシュウゴさんにプロフィール画像の撮影を依頼してみたので、打ち合わせから撮影までの流れを記事にまとめてみたいと思います!
※本記事は「スダ Advent Calendar 2017」14日目の記事です。少々ネタが多い記事となりますが、ご了承ください。
- 1.カメラマンに声をかけよう!
- スダシュウゴという人物が浮上
- 2.事前打ち合わせをしよう!
- 3.初顔合わせ、そして緊張をほぐすため自己紹介!
- 4.撮影現場へ向かい、撮影開始!
- 5.こんな写真をとってもらいました!
- 6.私のときめきスダメモリアル(略してときスダ)
- 7.まとめ
ディレクター・エンジニアに勧める、デザインツールSketchを使う3つの理由(わけ)
 みなさんこんにちは、Webデザイナーのnoaです。
冬が近づいてきたなと日に日に感じる今日この頃、いかがお過ごしでしょうか。
みなさんこんにちは、Webデザイナーのnoaです。
冬が近づいてきたなと日に日に感じる今日この頃、いかがお過ごしでしょうか。
さて、今回は普段Photoshop&Illustratorを愛用するAdobe製品大好き人間の私が ある経緯からSketchに触れ「是が非でもこのツールの良さをみなさんに伝えたい!!」と思い、 実際にツールを利用する利点を記事にまとめてみました!
- 1.Sketchを導入しようと考えた経緯
- エンジニアとの意思疎通がうまくできなかった
- 2.インストールとワイヤー作成
- まずは初期設定!
- とりあえずワイヤーフレームを作ってみる
- 作成したのがこちら
- 3.Sketchを勧める3つの理由(わけ)
- 1.非デザイナーでも感覚でツールを使用することができる
- 2.プラグインの種類が豊富で、足りない機能を補うことができる
- 3. レスポンシブデザインを意識、他者とのコミュニケーションが円滑になる
- 4.まとめ
